网站的平均寿命为三年。设计元素(例如颜色和版式)通常会比此更新得更频繁。这就是跟上网页设计趋势如此重要的原因。
这样做可以使您今天对设计进行一些细微调整,以使明天不会过时。本指南将帮助您制定2021年的即时设计计划!
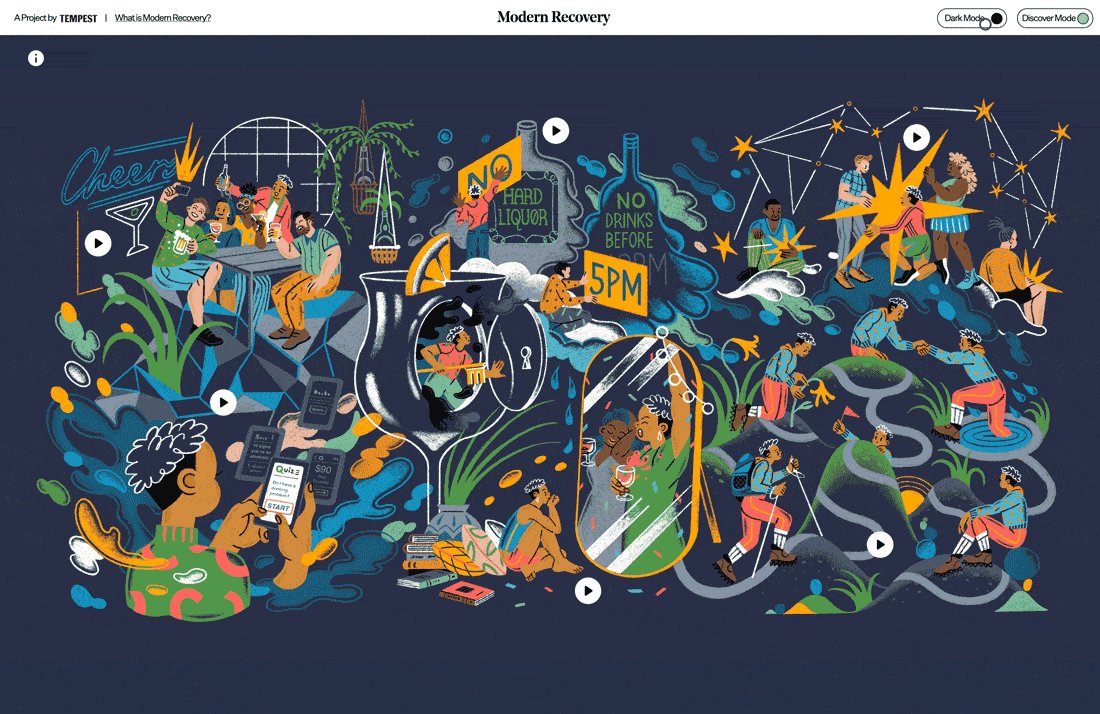
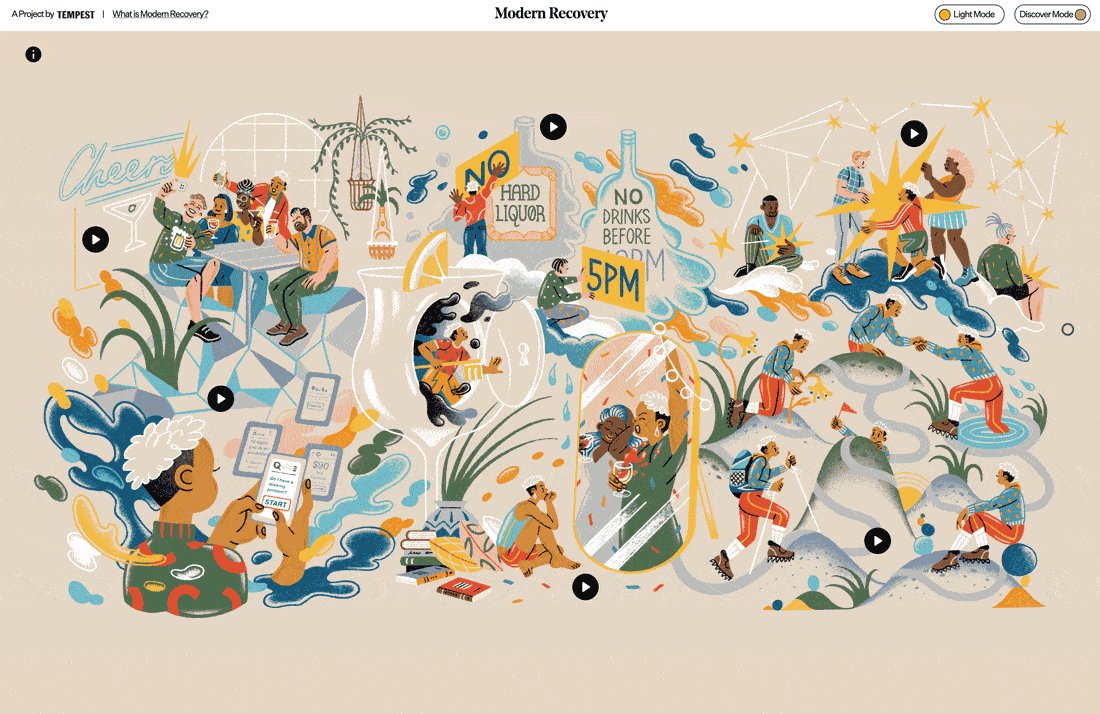
1.明/暗模式切换

在暗模式和亮模式之间切换的功能是您可能不知道需要的一项点播功能。用户喜欢能够控制网站或应用程序的核心视觉基础,大多数手机都允许这样做。在您的网站上添加切换按钮只会增强用户体验。
请记住,当涉及明暗模式时,仅从黑色切换为白色,反之亦然是不够的。您的设计方案应包含两种模式的调色板。
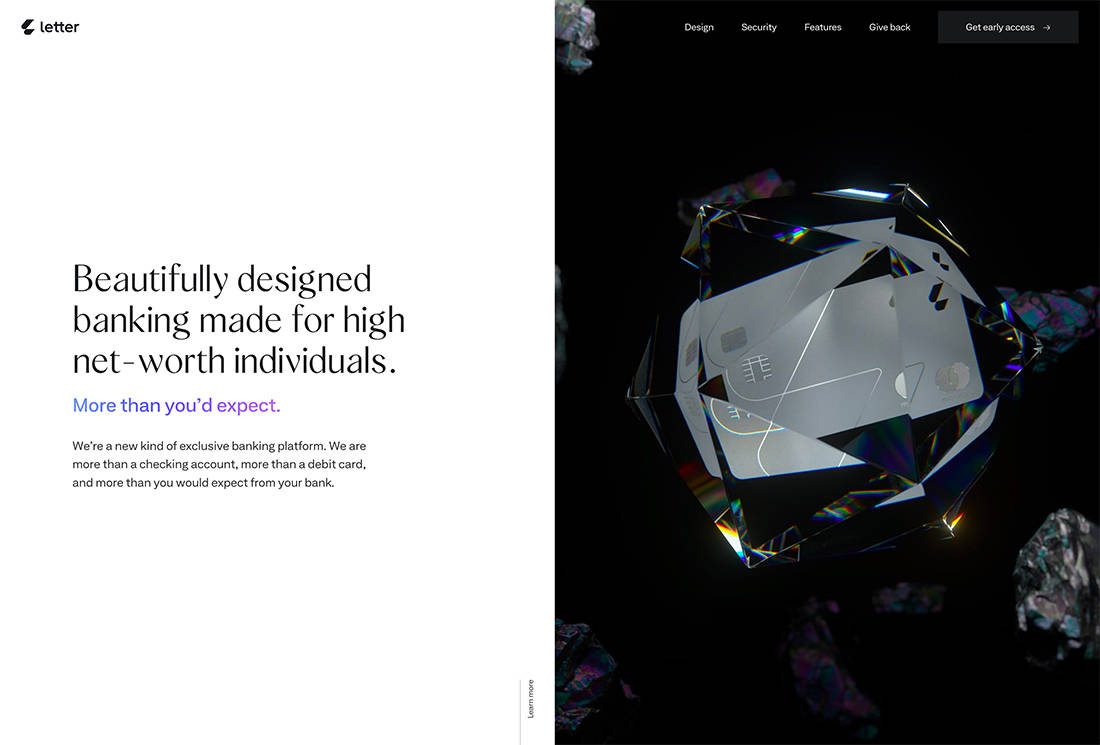
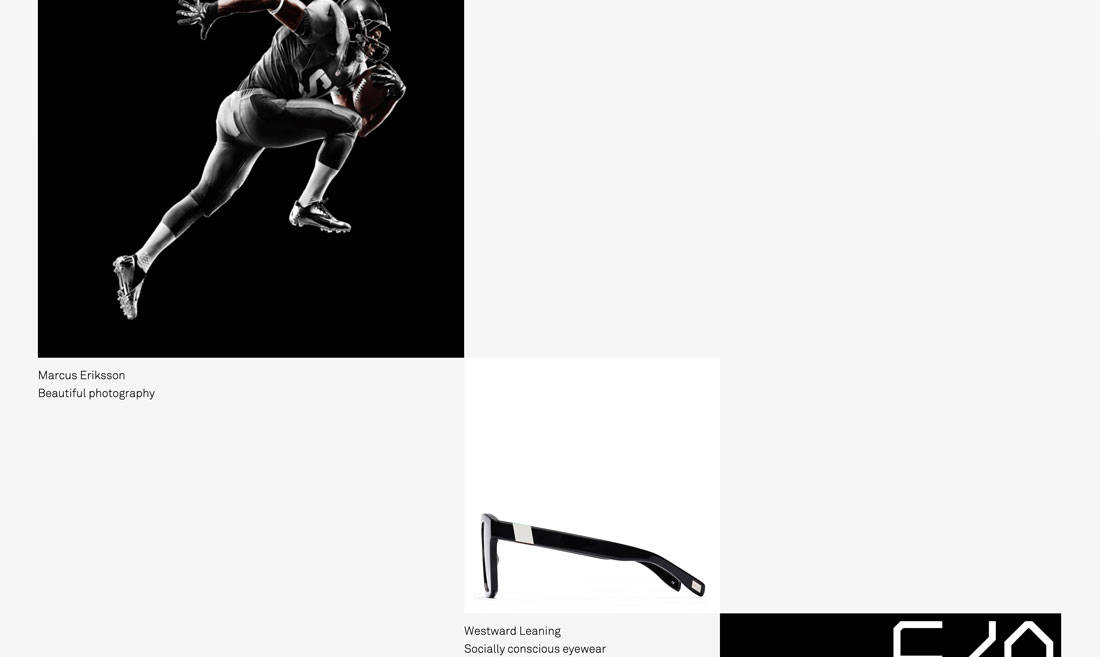
2.现代分屏

分屏设计是不断发展的趋势。
现代分屏技术的最 大好处是,它们提供了更多的交互性并鼓励互动。上面的示例很好地说明了如何通过大量具有视频风格和三维元素的交互式元素来使用这种设计美学。
使这种趋势行之有效的诀窍是使之成为自己的趋势。分屏可以为用户提供这种交互选择,或者只是在文本和图像元素之间提供一些视觉平衡。
3.屏幕外元素

有时,使设计变得有趣的是您看不到的东西。
屏幕外元素趋势是通过移动图形,文本或其他似乎在屏幕外移动的元素来实现的。运动可能发生在其上,也可能由于悬停或滚动交互而发生。
这种趋势的最 大好处是,它鼓励网站访问者真正看一下设计并思考他们所看到的内容及其含义。相反,如果发生的事情太多,则消息可能会丢失。因此,这种趋势最适合使用易于理解的简单元素。
4.实验字体

新的,不同的,时髦的和独特的字体可以将设计推向新的高度。随着更多使用视觉样式的项目着重于排版,实验字体是必不可少的设计工具。
实验字体的关键特征是它们是不同的。某些甚至可能是尚未完成的设计,而印刷者会提前发布,或者可以定制创建。
您可能会看到意想不到的形状和线条,三维字体,动画或颜色,以及完全不同的感觉。实验字体最适合大型首页,英雄标题。它们通常不适合正文或较小的复制块。
5.重叠的设计元素

每个设计元素都不必具有自己的容器。它们实际上可以重叠。
重叠的设计元素可创建深度和尺寸,并在设计项目中提供从一个元素到下一个元素的眼睛跟踪路径。
这是这种设计趋势的陷阱:您必须以保持所有内容可读性和“折叠”性的方式创建元素并对其进行分层,以保持在移动设备上的可读性。否则,这种趋势可能会很快下降。
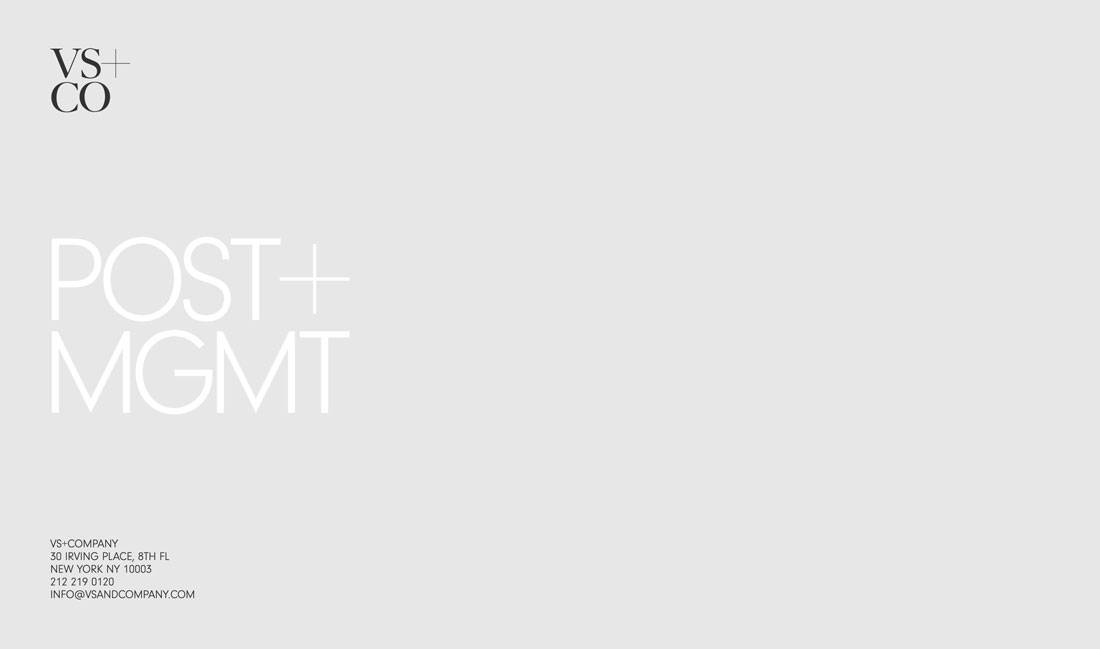
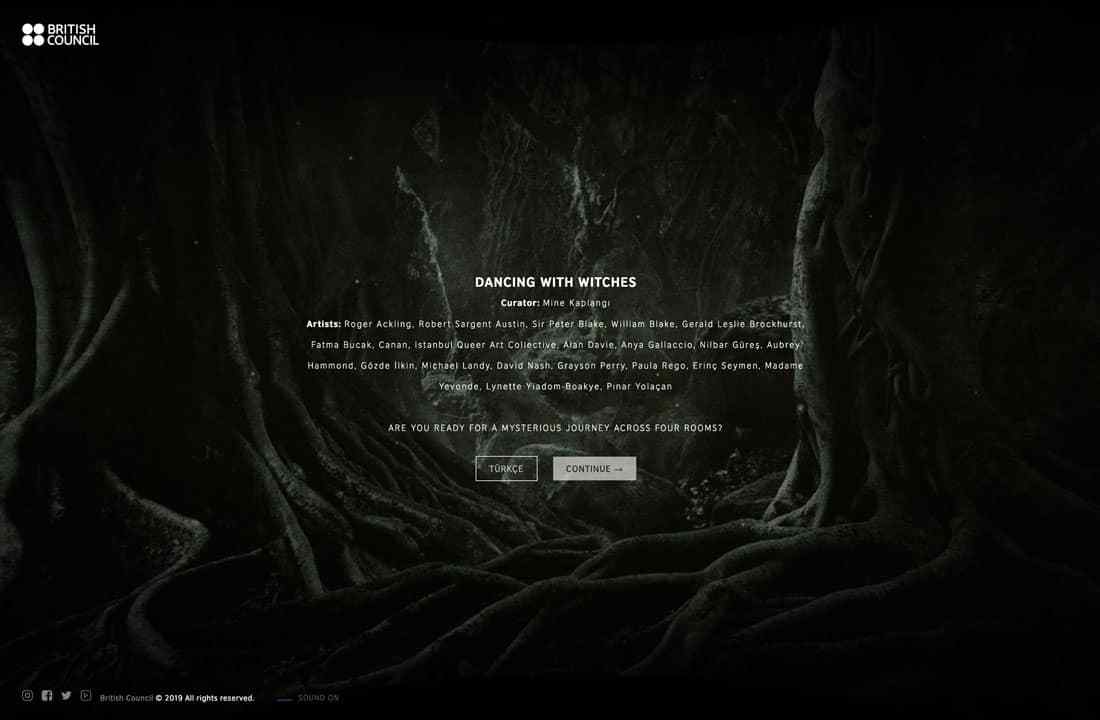
6.极简美学

干净的主页可以帮助驱动用户探索设计的其余部分。超极简主义的美学(尤其是首页)是一种流行趋势。
选项的范围从带有文本的平坦背景(例如上面的示例)到几乎没有导航而只有标题的照片或视频首页。
这些超级极简主义的美感几乎消除了设计中的所有内容。时髦的外观既简洁又干净,但是您会因为互动选项很少而冒险。
7.具有填充和轮廓的版式

填充字体和轮廓字体的组合(通常使用相同的字体)是完全有效的。
趋势具有和不具有交互功能的排版二重奏。例如,上面的网站使用填充文本作为悬停状态来提示用户该元素是可单击的。大纲状态适用于非悬停元素。
结果非常有趣,并且可以创建有趣的印刷效果,您可以使用多种不同的方式。另外,由于您以两种不同的方式使用一种字体,因此使字体配对变得轻而易举。
8.有趣的滚动模式

滚动模式越有趣,越可能有更多的用户继续浏览设计和内容。
趋势不再是效果,而是更多地使用网格和整体设计来推动用户浏览内容。上面的示例通过在屏幕上水平和垂直移动的图像网格完美地展示了这一点。您一次只能真正完全看到一张图像,重点放在每个作品上。
9.这么多的衬线

衬线字体印刷术曾经在网络上被认为是“不可读的”,如今却随处可见。从短而简单的衬线,到带有较长笔触和尾巴的精美字样,该类型都可以阅读。
导致这种趋势的最 大因素可能是高分辨率屏幕(以及它们在市场上的主导地位)。这些字体没有模糊或失真。
几乎任何样式的衬线都可以漂亮地工作,包括从现代样式到过渡样式的台阶。衬线适用于显示文本以及正文。
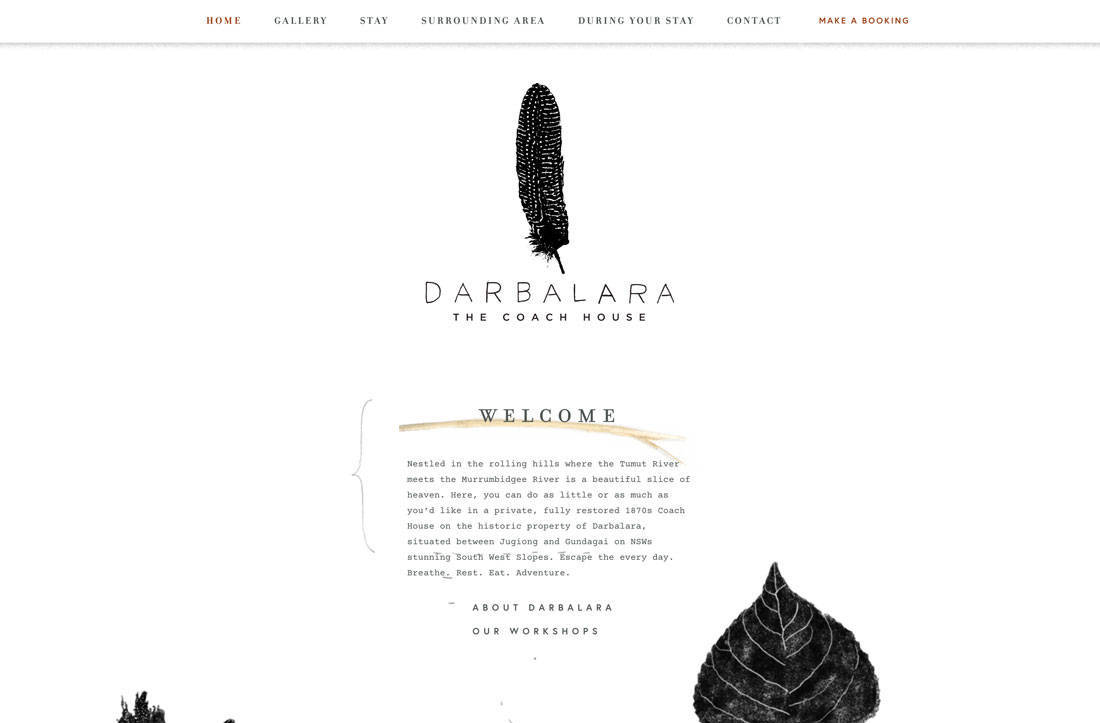
10.夸张的空白

夸张的白色空间使简约的风格变得更加简约。
空白空间如此流行的原因之一是,它可以帮助将焦点集中在设计的特定部分上,即某物而不是什么所占的空间。
空白区域还具有美丽,经典的感觉,很容易针对任何数量的项目进行调整。
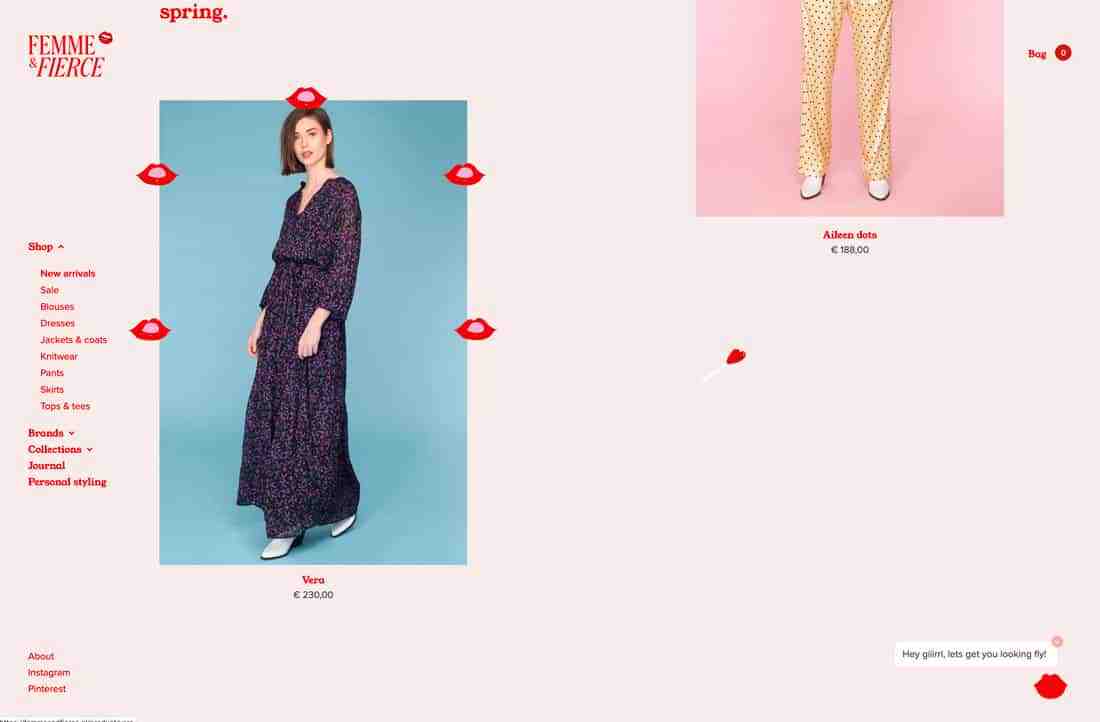
11.微型动画

由于Instagram故事中所有这些酷炫的小gif,网站以贴纸式gif形式提供了更多的微型动画。
即使是您不希望看到的网站,例如上面的电子商务设计,也都在使用这种样式来吸引用户的注意。它可以是任何东西,从屏幕上弹出的微小图像到移动文本元素。
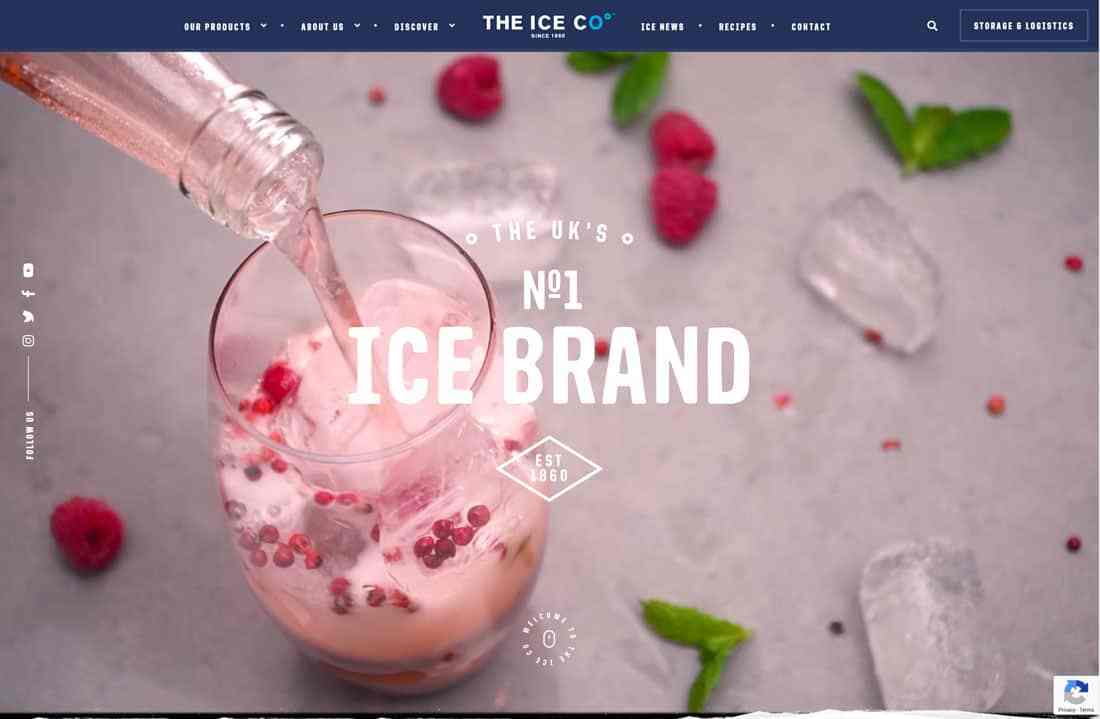
12.视频一切

如果您还没有在网站设计项目中使用视频,那么今年可能会发生。视频内容巨大。而且它一直变得越来越容易访问。
从动人的背景到上方,视频故事是驱动设计的内容,这种故事讲述是未来的潮流。用户喜欢它。无可否认。出于这个原因,它只会越来越受欢迎。
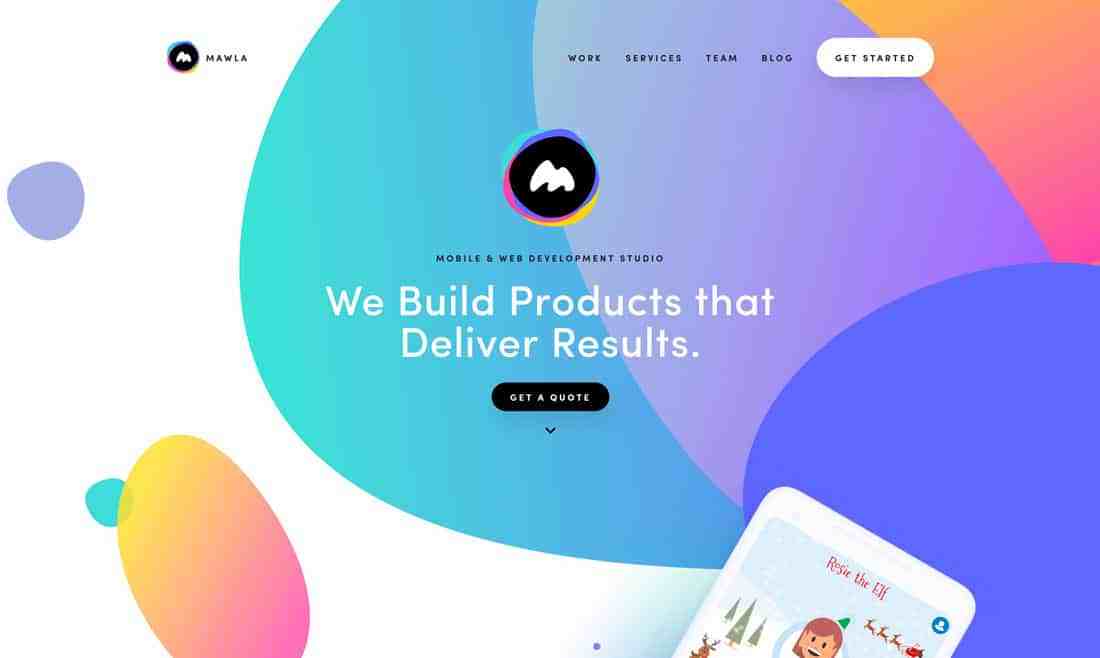
13.气泡和斑点形状

气泡,斑点和其他“有机”形状正在取代过去几年支配设计的更多几何样式。这种变形是酷动画和感觉的一部分。(项目有一些宽松的元素。)
无论有无动画,以及各种尺寸,配置和几乎所有的配色方案,这些形状都可以很好地工作。
上面的Mawla可能例证了这种趋势在2019年初的使用,因为斑点形状均具有渐变着色,并具有不同大小的元素层。
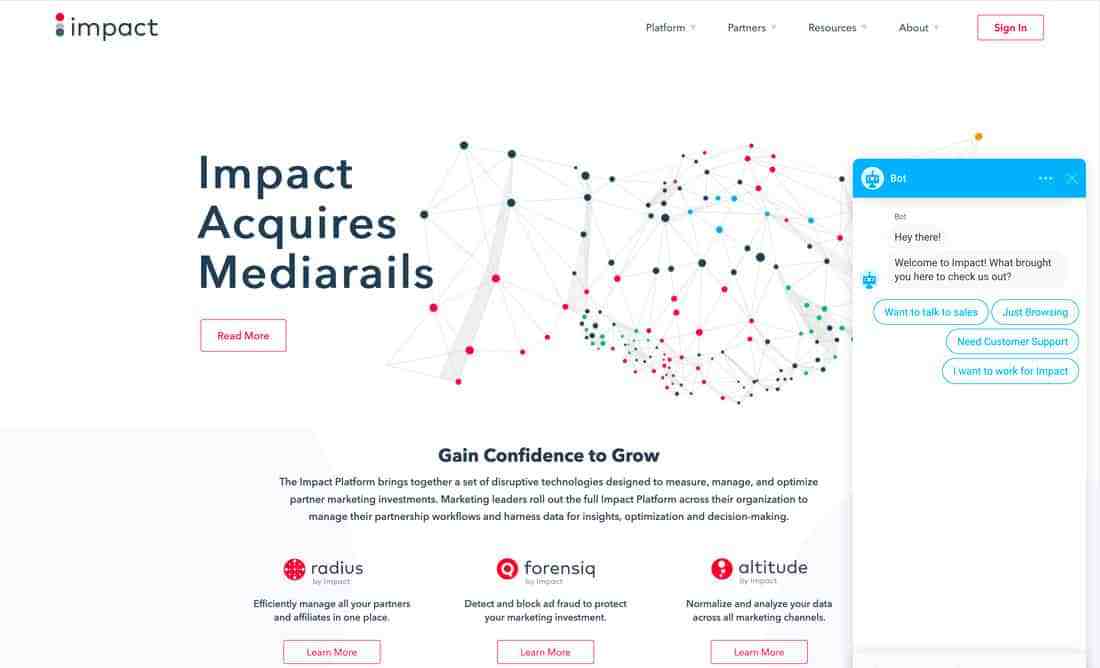
14. AI的提示

人工智能帮助和聊天机器人正变得如此普遍,以至于您可能会忽略它们。但是他们变得越来越聪明,并且今年将比以往更普遍。
其中一些机器人很明显,例如上面的机器人。其他人则是“真实人物”的形象,其他人则是卡通风格。共同的主题是随时有人来帮助用户。
使用该AI技术的网站越多,浏览它们的人就会期望对问题的即时答案。
15.精简徽标

简单,流线型的徽标设计正在取代过去用作全屏品牌元素的一些更复杂的选项。可能是因为其他屏幕元素变得越来越复杂,或者仅仅是一种时尚而已。
无论哪种方式,到处都有简单的徽标。
这些徽标的优点在于,简单的类型和图标元素一目了然。一个警告是,它们似乎都具有相似的外观。
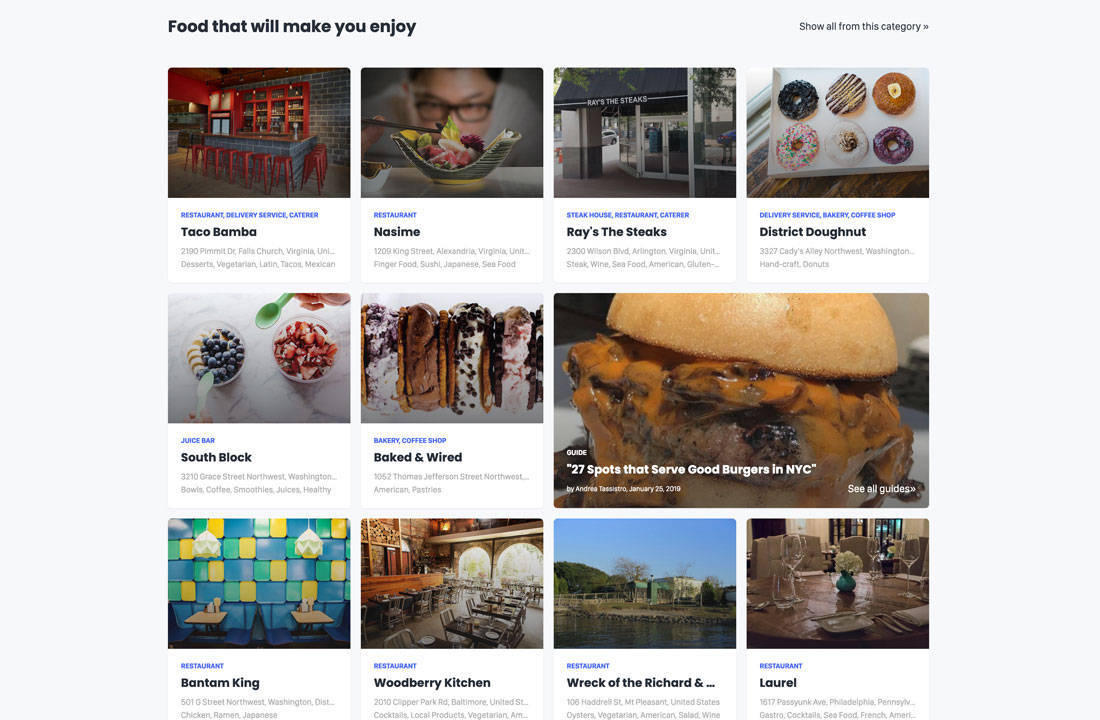
16.大按钮

为了方便移动用户,所有版本的网站都默认使用拇指友好样式的大按钮。这包括从调用到操作再到导航的所有内容。
必须用拇指或手指轻松轻敲,而又不会与错误的元素互动。
这些按钮通常具有不同的颜色或卡片样式,以使您轻松查看应该执行的操作以及哪些元素可以轻触即可完成操作。
请注意,在上面的示例中,每个框或卡都是一个巨大的按钮。而在移动版本中,每张卡都属于垂直堆叠。
总结
您多久对网站设计进行一些小的更改以保持最 新状态?尽管这可能是一个令人生畏的想法,但始终进行小的更改实际上已成为日常工作的一部分,可以帮助使设计保持新鲜感。(它也可以使您避免这么快地感到无聊。)